コマンドラインで Amazon Q Developer を使用して簡単に動画変換アプリを作ってみた
Amazon Q Developerとは
Amazon Q Developerとは簡単に言うと、AWSが提供する生成AI搭載の会話アシスタントです。Amazon Bedrockの基盤の上に構築されており、AWS関連の質問に答えてくれるだけでなく、コードも書いてくれる機能を持っています。
Amazon Q Developerの使用場所としてはAWSマネージメントコンソールだけでなく、Visual Studio CodeなどのIDEやコマンドラインでも使用可能で、AWS Builder IDがあれば無料で使えます。
そんなAmazon Q Developerですが、以前から存在は知っていて評判も良いと聞いていたものの、実際に使ったことがありませんでした。そこで今回、簡単な動画変換アプリを作りながら試してみることにしました。
この記事では、実際にコマンドラインでAmazon Q Developerを使ってアプリを作る過程を通じて、その使い心地や実用性をお伝えしていきます。
インストール
今回は以下の公式ドキュメントを参考にインストールしました。
参考: コマンドライン用の Amazon Q をインストールする
アプリケーションのインストール
アプリを開いて進めていくと、Builder IDのログイン画面も出てきます
インストールが完了し、新しくターミナルを起動するとこのような文字が出てきました。
q コマンドを実行するとAmazon Qのスタート画面が出てきました。
画面下部のプロンプトにメッセージを入力することで、Amazon Qとの対話を開始できます。
動画変換アプリの作成 - MXFからMP4への変換
実際に業務で活用できるかを確認するために、映像メディア業界でよくある動画変換のアプリを作ってみようと思います。
映像メディア業界でよくある課題として、MXFファイル(放送業界でよく使われる専用形式)などの特別なソフトでしか再生できない動画を、汎用的なMP4形式に変換する作業があります。
今回は、このような動画ファイルをアップロードするとMP4に変換してくれるアプリを作ってみます。
今回使用した主要なAWSサービス
- Amplify (Gen2): フロントエンドの開発・デプロイ・ホスティング
- MediaConvert: MXFファイルからMP4への動画変換処理
- DynamoDB: 変換履歴とファイル情報の永続化
- S3: 元動画と変換後動画の保存・配信
その際に、以下のようなプロンプトを投げてみました。
upload-app-demoというアプリを作ってください。まずはGen2のAmplifyで動画をアップロード、動画がアップロードされたらMediaConvertで1920×1080のmp4に変換し、そのURLを表示。リロードしても消えないようにDynamoDBなどに記録したいです。
サービス名などを入れずに書いてもよしなにやってくれそうな気がしますが、今回はやりたいこととアーキテクチャが頭の中にあったので、このようなプロンプトを書きました。
すると、以下のように考えてくれて、
Allow this action? Use 't' to trust (always allow) this tool for the session. [y/n/t]:
という文章が。確認しながらひとつずつアクションをして行ってもらう場合は y を選択すればいいですが、Amazon Q Developerを信頼し、 t で全信頼モードで作っていってもらいます。以下のようにAmazonQ自身が考えながらファイルなども作ってくれました。
そして一通り作り終えると、このようなまとめ文章を作ってくれました。
ある程度期待通りに作ってもらいましたが、実際にAmplifyサンドボックスなどを起動していくと、認証の問題やS3アクセス権限、Lambdaのトリガ、MediaConvertのパラメータなど、いくつかの不具合がありました。
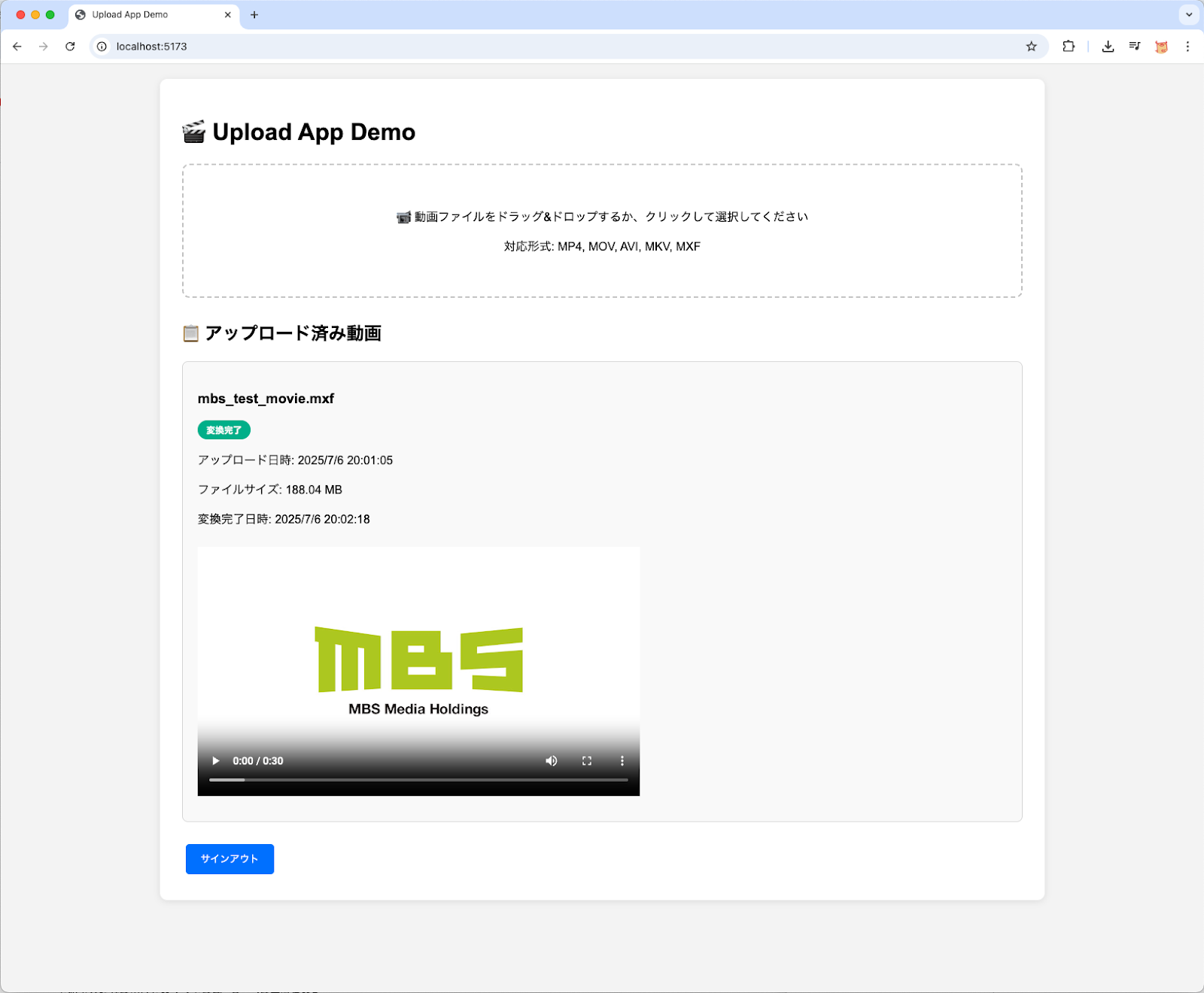
数回のやりとりを経て、完成したのが以下のようなアプリケーション。
ローカル環境で動くブラウザ状態での確認ではありますが使いやすいUIが完成しました。この後は使用用途に合わせた細かいカスタマイズをAmazon Qと対話しながら改修していきました。
Amazon Q Developerは複雑なアーキテクチャも理解してコードを生成してくれますが、細かい設定や権限周りは人間の確認と調整もある程度は必要だと感じました。
所感
今回の開発では、基本的にAmazon Q Developerに全てのコードを書いてもらう方針で進めました。全信頼モードで動かしている中で、エラーが発生した場合はAmazon Q自身に解決してもらい、別のターミナルでのテスト時もエラーメッセージを貼り付けるだけで対応してもらえて、正直かなり楽でした。
ただ、もちろん行き詰まる場面も多々あります。Reactのフロントエンド開発ではエラーメッセージから適切に問題を理解してくれるのですが、複数のAWSサービスを連携させるバックエンド部分では堂々巡りになることも。そんな時は、以前に別プロジェクトで作ったコードで「こんな感じでできたこともあるよ」と貼り付けることで、理解し解決してくれたこともありました。
開発においてゼロからコードを書く機会は確実に減りましたが、Amazon Q Developerが行き詰まった時に適切な情報や文脈を提供できるかどうかが重要だと感じています。
とは言え、これらの課題もプロンプトの質や情報の与え方次第なのかもしれません。Amazon Q Developerでの開発経験を積み重ねながら、AIとの協働スキルを磨いて、より効率的で質の高いシステム開発を目指していきたいと思います。












%E3%81%AE%E3%82%B3%E3%83%92%E3%82%9A%E3%83%BC%20(9).png)

